Supports
marketing
Développer des sites Web réactifs et
conviviaux qui stimulent l’engagement et les
conversions

Développer des sites Web réactifs et
conviviaux qui stimulent l’engagement et les
conversions

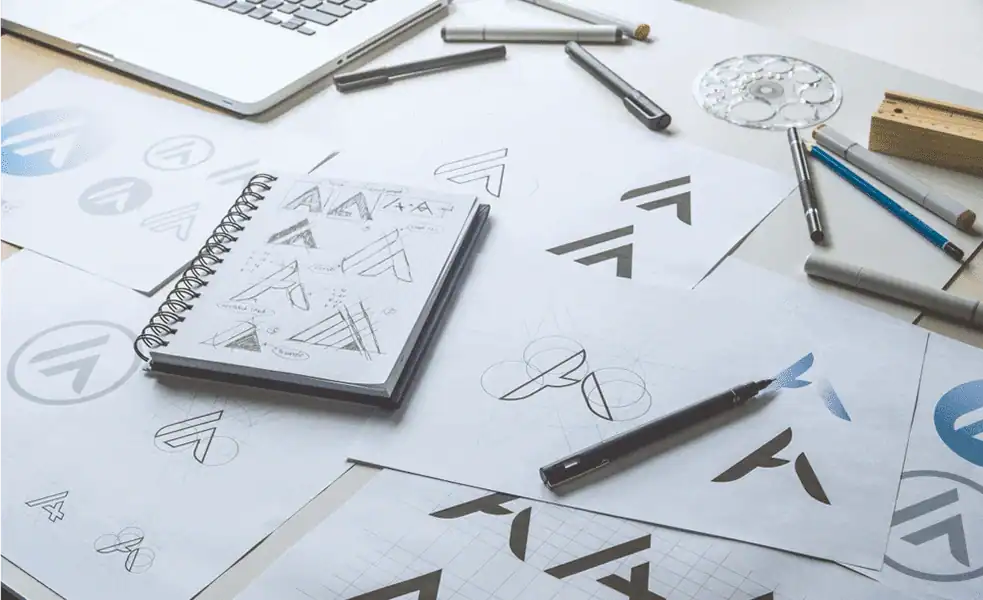
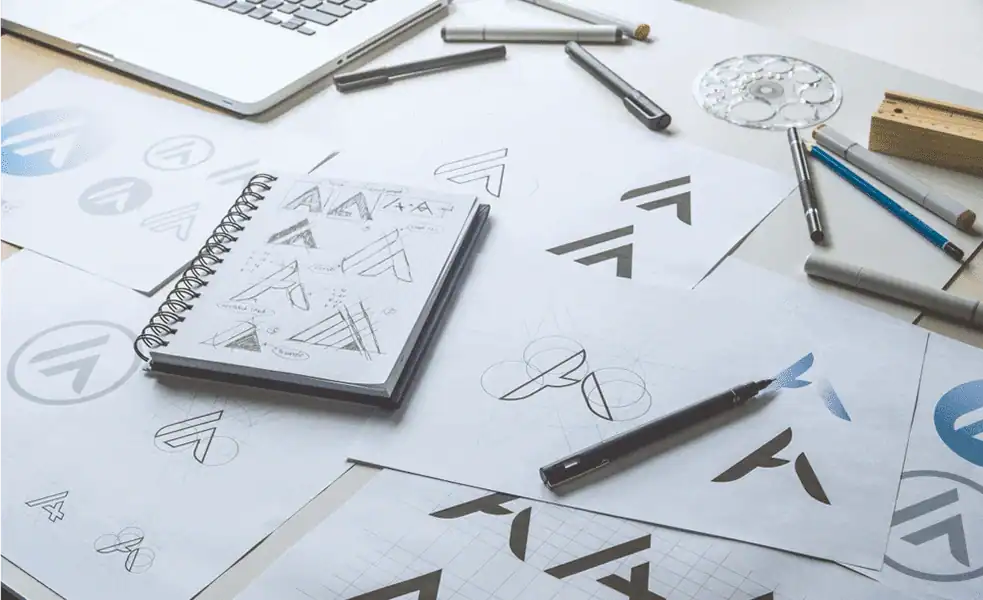
Il est bien connu qu’un lecteur sera distrait par le contenu lisible d’une page lorsqu’il examinera sa mise en page. L’intérêt du Lorem Ipsum réside dans sa distribution de lettres plus ou moins normale, contrairement à l’utilisation de
Un site web bien conçu n’est pas le fruit du hasard—il est le fruit d’une stratégie, d’une créativité et
d’une précision remarquables. Voici comment nous donnons vie à votre vision, étape par étape.
1 Discuter et rechercher
2 Site Web du bâtiment
Objectif : Comprendre votre entreprise, votre vision, votre public cible et vos objectifs.
Objectif : Déploiement final du site web en ligne auprès des utilisateurs.
Des solutions Web personnalisées conçues pour la performance et la croissance.
Idéal pour les startups et les petites entreprises souhaitant établir une présence en ligne..
 Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages Assistance après le lancement pour répondre à toute préoccupation immédiate.
Idéal pour les startups et les petites entreprises souhaitant établir une présence en ligne.
 Conception personnalisée de 5 pages:
Conception personnalisée de 5 pages:
 Conception personnalisée de 5 pages:
Conception personnalisée de 5 pages:
 Conception personnalisée de 5 pages:
Conception personnalisée de 5 pages:
 Conception personnalisée de 5 pages:
Conception personnalisée de 5 pages:
 Conception personnalisée de 5 pages:
Conception personnalisée de 5 pages:
Assistance après le lancement pour répondre à toute préoccupation immédiate.
Idéal pour les startups et les petites entreprises souhaitant établir une présence en ligne.
 Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages  Conception personnalisée de 5 pages
Conception personnalisée de 5 pages Assistance après le lancement pour répondre à toute préoccupation immédiate.
Il est bien connu qu’un lecteur sera distrait par le contenu lisible d’une page lorsqu’il examinera sa mise en page.
L’intérêt du Lorem Ipsum réside dans sa distribution de lettres plus ou moins normale, contrairement à l’utilisation de la syntaxe.
Un site web développé par des professionnels est essentiel à la réussite d’une entreprise.
Il renforce la crédibilité et la réputation de la marque.
La propriété Box Sizing en CSS définit comment les développeurs doivent calculer la largeur et la hauteur d’une boîte.
La boîte de contenu est définie lorsque la hauteur et la largeur par défaut sont appliquées au contenu d’un élément. La bordure et le remplissage se trouvent à l’extérieur de la boîte.
La boîte de remplissage est définie lorsque le développeur ajoute les dimensions pour inclure le remplissage et le contenu de l’élément. Cela ajoute une bordure à l’extérieur de la boîte donnée.
La boîte de bordure est définie lorsque les dimensions de la boîte s’appliquent à la bordure, au remplissage et au contenu.
Il existe trois façons de masquer des éléments avec CSS.
display:none permet de masquer le contenu afin qu’il ne soit pas stocké dans le DOM.
visibility:hidden ajoute un élément au DOM et occupe de l’espace. Cependant, l’utilisateur ne peut pas le voir.
position:absolute fait apparaître l’élément hors de l’écran, et non à l’écran.
Le rappel est une fonction JavaScript que les développeurs envoient comme paramètre ou argument à d’autres fonctions. Vous pouvez appeler cette fonction dès que la fonction à laquelle elle est fournie est appelée.